Assalamu’alaikum wr.wb
selemat malam sobat A-M ,, ketemu lagi saya ,,sekarang saya sedikit berbagi tentang ilmu Windows phone 7.1 yang saya pelajarin dikampus saya selama dalam perkuliahan. Setelah lama tidak posting tutorial masalah program windows phone , sekarang kita akan berbagi tentang ilmu ilmu bagaimana cara kita akan membuat program /aplikasi windows phone,
seperti sebelum nya kita telah
membuat beberapa program yang kita kerjakan , sekarang kita akan membuat
aplikasi sederhana yang sering ada dalam kehidupan sehari , pada Mobile yang
sering kita gunakan.mungkin teman-teman pada suka berpoto , dan mempunyai
idolah yang sangat dikagumi anda.
Sekarang kita akan membuat
aplikasi sederhana pada windows phone yaitu sebagai berikut:
Membuat Aplikasi Parsing XML
apa sich yang kalian ketahui
tentang aplikasi parsing XML ini , nah mungkin kalian pada penasaran,, saya
juga mungkin penasaran.
Parsing XMl adalah aplikasi
sederhana pada mobile windows phone yang bisa melihat poto serta Histori pada pada poto tersebut.
Langkah-langkah membuat Aplikasi
parsing XML sebagai berikut :
1.
Create
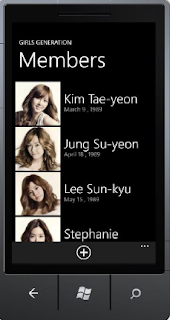
Aplikasi dengan template Window Phone App dan beri nama “GirlsGeneration”,Pada
kesempatan ini kita akan membuat aplikasi untuk menampilkan biodata dari salah
group musik. Data-data tersebut di simpan dalam bentuk xml. Nah mungkin anda
pada ngfans Pada Band ini.
2.
Klik
kanan project node dalam Solution Explorer dan buat folder baru bernama
ViewModels. Add -> New Item -> New Folder
3.
Klik
kanan folder ViewModels dan buat kelas baru bernama Member.cs. Add -> New
Item -> Class. File ini menyimpan kode yang merepresentasikan objek member
group musik. Isi file dari file tersebut adalah sebagai berikut.
Masukkan scrip dibawah ini dengan benar
pada program anda.ikuti langkah-langkah pembautan nya.
using
System;
using
System.ComponentModel;
using
System.Diagnostics;
using
System.Net;
using
System.Windows;
using
System.Windows.Controls;
using
System.Windows.Documents;
using
System.Windows.Ink;
using
System.Windows.Input;
using
System.Windows.Media;
using
System.Windows.Media.Animation;
using
System.Windows.Shapes;
namespace
GirlGeneration.ViewModel
{
public class Member
{
public string name { get; set; }
public string birth { get; set; }
public string picture { get;
set; }
public string place { get; set; }
public string height { get; set; }
public string blood { get; set; }
public string histories { get;
set; }
}
}
4.
Buka
file MainPage.xml dan tambahkan kode berikut ini pada grid “ContentPanel”.
<ListBox x:Name="MainListBox" Margin="0,0,-12,0"
SelectionChanged="MainListBox_SelectionCanged">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Image Height="150" Width="150" Source="{Binding Picture}"</Image>
<StackPanel Margin="0,0,0,17" Width="332" Height="78">
<TextBlock Text="{Binding name}"
TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="{Binding birth}" TextWrapping="Wrap" Margin="12,-6,12,0" Style="{StaticResource textSubtleStyle}"
</StackPanel>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
5.
Buka
file MainPage.xaml.cs dan tambahkan beberapa reference untuk kebutuhan parsing
xml, sehingga tampilanya seperti ini .
using
System;
using
System.Collections.Generic;
using
System.Linq;
using
System.Net;
using
System.Windows;
using
System.Windows.Controls;
using
System.Windows.Documents;
using
System.Windows.Input;
using
System.Windows.Media;
using
System.Windows.Media.Animation;
using
System.Windows.Shapes;
using
Microsoft.Phone.Controls;
using
System.Collections.ObjectModel;
using
System.Xml.Linq;
using
Microsoft.Phone.Shell;
6.
Pada
method MainPage() tambahkan beberapa kode, sehingga menjadi seperti ini
namespace
GirlGeneration
{
public partial class MainPage : PhoneApplicationPage
{
//
Constructor
public
MainPage()
{
InitializeComponent();
this.Loaded
+= new RoutedEventHandler(MainPage_Loaded);
}
7.
Karena
method tersebut memanggil method MainPage_Loadedpada RoutedEventHandlernya,
maka kita harus membuat method MainPage_Loaded.
Asdsad
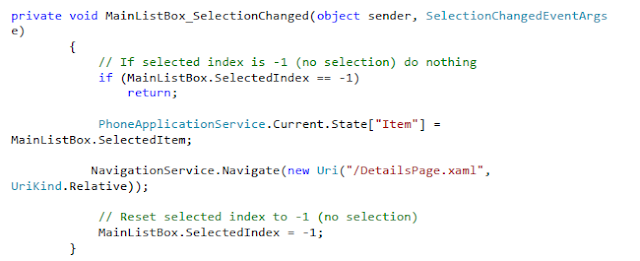
8.
Kemudian
kita harus membuat method yang dipanggil ketika item dari LisTBox di pilih.
Sadads
9.
Sekarang
kita akan membuat halam detail untuk member group musik tersebut. Klik kanan
pada node project pilih Add -> New Item -> Windows Phone Potrait Page,
berinama “DetailsPage.xaml”
10.
Tambahkan
kode berikut pada grid “ContentPanel”
11.
Buka
file DetailPage.xaml.cs dan tambahkan method berikut.
Asdasd
12.
Copy
folder Image dan file data.xml pada root project anda.
13.
Tambahkan
reference System.xml.Linq. Klik Kanan pada node project Add Reference -> System.Xml.Linq->
OK.
jika diklik salah satu ganbar akan keluar seperti ini
Hanya
ini yang bisa berikan pada pertemuan kali ini dalam pembuatan aplikasi
sederhana ini semoga rekan-rekan A-M sangat mengerti apa yang telah saya buat
sebagai bahan pelajaran untuk teman-teman dalam pembuatan aplikasi sederhana
ini sehingga mampu menjadi motivasi buat teman-teman .
Dalam
pembuatan program ini sangatlah simple jika ingin belajar dan memahami dalam menImplementasikan dalam kehidupan
sehari-sehari.
Assalamu’alaikum wr.wb











Tidak ada komentar:
Posting Komentar