Selamat datang sobat A-M ,,kembali lagi kita akan membagi lagi sedikit ilmu tentag windows phone 7.1, yangs saya pelajarin dikampus TEDC .
Membuat aplikasi ini sangat lah mudah dalam pembelajaran nya ,,yang terpenting kita harus mengerti dulu aplikasi apa yang ingin kita buat, kita sudah mempunyai perencanaan suatu aplikasi .
Membuat Applikasi Create and calling simple method
Manfaat sebuah method:
- tidak menulikan
kode yang sama dua kali
- mengurangi jumlah kode
- sangat mudah untuk melakukan perbaikan kode
Tujuan :
1.
Membuat method
2.
Memanggil method
3.
Mengirmkan papameter ketika memanggil method
Oke kita langsung aja cara pembuatan aplikasi ini :
Langkah pembuatan aplikasi ini sebagai berikut ;
- Kita buka dulu aplikasi Microsoft Visual studio 2010 expres windows phone 7.1, Pilih File > New project .
- Pilih template untuk Visual C#. Pilih windows phone Application
- Lalu buat dulu nama aplikasi nya seperti contoh saya pelajarin “SimpleHelperMethod”
- Simpan Tempat penyimpanan data yang ingin kita simpan
- Setelah perbuatan project selesai maka akan terlihat tampilan untuk desain dank ode markup XMAL. Tampilan desain yang kita hasilkan ketika proses pengembangan . bagi yang sudah cukup mengenal WP 7.1 maka toolbox, solition Explorer , dan property akan berada di sekitar laya anda.
- Tambahkan sebuah TextBlock dan sebuah button
dari toolbox. Perhatikan bahwa kita akan mendapatkan pengalaman yang sama dalam
pengembangan. Kita dapat dengan mudah mengubah tampilan secara real-time dan properties dari panel
properties.

- Perhatikan ketika sebuah button kita pilih, terlihat garis kontak di luar border button tersebut. Area itu menunjukkan area yang masih terkena kamampuan touch dari button. Semua control memiliki hal tersebut. Ubah tittletext di XAML.
- Double-click di Button akan menampilkan code-behind dari halaman yang sedang aktif. Tambahkan fungsi mengubah tittle menjadi sesuai text yang kita ingin kan, masukkan dati text box yang tersedia.
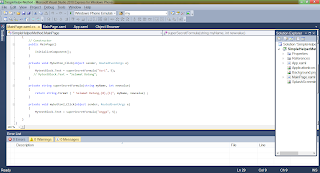
- Ketikkan Source code di MainPage.Xaml.cs berikut ini dibagian event handler Button tersebut :
{
MytextBlock.Text = superSecretFormula("Azri", 5);
// MytextBlock.Text = "Selamat Datang";
}
private string superSecretFormula(string myName, int newvalue)
{
return string.Format ( " Selamat Datang,{0},{1}", myName, newvalue) ;
}
}
}

gambar MainPage.Xaml.cs
Selenjut nya kita kita dapat mencoba aplikasi sederhana yang sudah kita bangun. Untuk melakukan deployment dan menjalankan aplikasi, kita dapat memilih antara device-nya sendiri belum tersedia makan kita pilih emulator untuk menjalanknan aplikasi sederhana in. tekan F5 dan perhatikan hasil nya.
private void
mybutton2_Click(object sender, RoutedEventArgs e)
{
MytextBlock.Text = superSecretFormula("Angga",
5);
}
}
}
gambar MainPage.Xaml.cs
Jika melakukan deployment untuk pertama kali maka
proses nya akan sedikit lama. Namun tidak untuk yang kedua kali dan seterus nya
selama emulator tidak kita nonaktifkan. Ketkkan sembarangan teks di textbox. Inilah
aplikasi pertama anda di windows phone.
hasil dari progam SimpleHelperMethod
Membuat aplikasi yang selanjut nya :
Aplikasi workingWithString
Sama seperti yang diatas membuat applikasi
ini sangat sederhana dan langkah kerja nya tidak berbeda dengan aplikasi
diatas.
- Kita buka dulu aplikasi Microsoft Visual studio 2010 expres windows phone 7.1, Pilih File > New project .
- Pilih template untuk Visual C#. Pilih windows phone Application
- Lalu buat dulu nama aplikasi nya seperti contoh saya pelajarin “SimpleHelperMethod”
- Simpan Tempat penyimpanan data yang ingin kita simpan
- Setelah perbuatan project selesai maka akan terlihat tampilan untuk desain dank ode markup XMAL. Tampilan desain yang kita hasilkan ketika proses pengembangan . bagi yang sudah cukup mengenal WP 7.1 maka toolbox, solition Explorer , dan property akan berada di sekitar laya anda.
- Tambahkan sebuah TextBlock dan sebuah button
dari toolbox. Kita dapat dengan mudah mengubah tampilan secara real-time dan properties dari panel
properties.

- Double-click di Button akan menampilkan code-behind dari halaman yang sedang
aktif. Tambahkan fungsi mengubah tittle menjadi sesuai text yang kita ingin kan, masukkan dati
text box yang tersedia.

- Ketikkan Source code di MainPage.Xaml.cs berikut ini dibagian event handler Button tersebut :
namespace WorkingWithString
{
public partial class MainPage : PhoneApplicationPage
{
//
Constructor
public
MainPage()
{
InitializeComponent();
}
private
void Mybutton_Click(object
sender, RoutedEventArgs e)
{
//string
myString = "Go to your c:\\ driver";
//string
myString = " Selamat Datang \ "Azri\", how are you?";
//string
myString = " I want to \n new line";
//string
myString = String.Format("Make: {0} Model: {1}", "BMW",
"123456");
//String
myString = String.Format("{0:C}", 1234567890);
//String
myString = String.Format("{0:N}", 1234567890);
//String
myString = String.Format("{0:D}", 1234567890);
//String
myString = String.Format("{0:P}", .27);
//string
myString = string.Format("Phone Number: {0:(###) ###-####}",
1234567890);
/*
StringBuilder myString = new
StringBuilder();
//String myString = "";
for (int i = 0; i < 100; i++)
{
//myString += "_" +
i.ToString();
//myString += myString +
"_" + i.ToString();
myString.Append("_");
myString.Append(i);
}
*/
String
myString = " A good to die hard. ";
//myString
= myString.Substring(6, 10);
//myString
= myString.ToUpper();
//myString
.
myString = string
.Format ("Lenght Before: {0} -- After: {1}", myString .Length, myString .Trim ().Length );
MytextBlock .Text = myString ;
}
}
}
9.
Selenjut nya kita kita dapat mencoba aplikasi
sederhana yang sudah kita bangun. Untuk melakukan deployment dan menjalankan
aplikasi, kita dapat memilih antara device-nya sendiri belum tersedia makan
kita pilih emulator untuk menjalanknan aplikasi sederhana in. tekan F5 dan
perhatikan hasil nya.
Gambar hasil dari program WorkingWithString
cuma ini yang bisa saya berikan sedikit ilmu atau toturial dalam pembuatan applikasi sederhana ini, mohon maaf jika ada kesalahan dalam pembuatan aplikasi ini, karna masih dalam pembelajaran untuk membuat aplikasi ini.





Tidak ada komentar:
Posting Komentar