Assalamu”alaikum wr.wb….
selam A-M ,, kita berjumpa lagi teman-teman, dalam blogs saya yang berbagi tentang ilmu tentang aplikasi ,,
selam A-M ,, kita berjumpa lagi teman-teman, dalam blogs saya yang berbagi tentang ilmu tentang aplikasi ,,
Disini saya sudah mengikutin UTS (Ujian Tengan Semester) di
kampus saya, saya dalam UTS ini kami sebagai mahasiswa membuat aplikasi pada
Windows Phone 7.1,, dalam pembuatan aplikasi ini saya membuat banyak aplikasi
yang saya buat dalam satu windows phone 7.1, terdapat berbagai contoh aplikasi
saya untuk mengikuti ujian tengah semester dikampus saya.
Dalam pembuatan aplikasi ini kamu diberi waktu 100 menit
untuk menyelesaikan tugas yang kami buat dalam membuat 7 aplikasi sekaligus..
akhirnya saya juga bisa menyelesaikan tugas yang diberikan oleh seorang dosen
untuk menyelesaikan tugas ini.
Baik saya akan sedikit berbagi dangan aplikasi yang saya
buat ini :
Langsung kite keapliksi windows phone 7.1
Soal :
Buat aplikasi sesuai
kreatifitas masing-masing. Dalam aplikasi tersebut harus mengadung fitur-fitur
berikut ini :- Menerima/mengirim nilai input/input dari dan ke user (10)
- Fungsi IF atau SWITCH Statement berdasarkan nilai input yang dimasukan oleh user (10)
- Fungsi FOR iteration (10)
- Tanggal sekarang dengan format 15 Septer 20013 08:00:00 (10)
- Penggunaan .NetClass (10)
- Membuat Class dan Namesapce pada file yang baru (10)
- Penggunaan Collection (10)
- Aplikasi input Text
- Berikut kita akan menambahkan halaman untuk menampilkan layar emulator WP-7.1. tampilan desain menampilkan antarmuka phone sehingga memudahkan kita melihat desain yang kita hasilkan ketika proses pengembangan bagi yang sudah cukup mengenal Visual Studio maka panel ToolBox, solution Exploree, dan properties akan berada disekitar layar anda.
- Tambahkan sebuah Button,TextBox dan TextBlock dari ToolBox. Perhatikam ketika sebuah button kita pilih, terlihat garis kotak diluar border button tersebut. Area itu menunjukan area yang masih terkena kamampuan Touc dari button. semua control memiliki hal tersebut. Ubah titletext di Xaml sesuai keingin anda.
- Double klik di button akan menampilkan code-behind dari halaman yang sedang aktiv. Tambahkan fungsi untuk mengubah title nya dan masukkan scripnya.
- Jika sudah Run program…. Maka akan muncul seperti gambar di bwah ini jika klik Button TextBox.
2. Aplikasi Fungsi if & swich
- Tambahkan sebuah Button,TextBox dan TextBlock dari ToolBox. Perhatikam ketika sebuah button kita pilih, terlihat garis kotak diluar border button tersebut. Area itu menunjukan area yang masih terkena kamampuan Touc dari button. semua control memiliki hal tersebut. Ubah titletext di Xaml sesuai keingin anda.
- Double klik di button akan menampilkan
code-behind dari halaman yang sedang aktiv. Tambahkan fungsi untuk mengubah
title nya dan masukkan scripnya.
- Jika sudah Run program…. Maka akan muncul seperti gambar di bwah ini jika klik Button TextBox.
3.
3. Aplikasi For Interation
- Tambahkan sebuah Button,TextBox dan TextBlock dari ToolBox. Perhatikam ketika sebuah button kita pilih, terlihat garis kotak diluar border button tersebut. Area itu menunjukan area yang masih terkena kamampuan Touc dari button. semua control memiliki hal tersebut. Ubah titletext di Xaml sesuai keingin anda.
- Double klik di button akan menampilkan
code-behind dari halaman yang sedang aktiv. Tambahkan fungsi untuk mengubah
title nya dan masukkan scripnya.
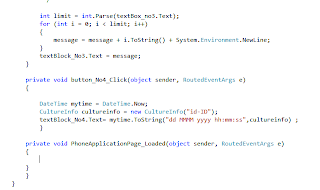
- keterangan :scrip ini ...liat batas kurung kurawal..karana kalau udah masuk ke PRIVATE VOID BUTTON_NO4. itu bukan scrip nya .
Jika sudah
Run program…. Maka akan muncul seperti gambar di bwah ini jika klik
Button TextBox.
3. 4.
Aplikasi Date & time dalam Bahasa Indonesia
- Tambahkan sebuah Button, dan TextBlock dari ToolBox. Perhatikam ketika sebuah button
kita pilih, terlihat garis kotak diluar border button tersebut

- Double klik di button akan menampilkan
code-behind dari halaman yang sedang aktiv. Tambahkan fungsi untuk mengubah
title nya dan masukkan scripnya.
- Keterangan : mulai scrip nya dari PRIVATE VOID BUTTON_NO4
- HASIL program jika di running
3.
5. Aplikasi Penggunaan NetClass
- Tambahkan sebuah Button,TextBox dan TextBox dari ToolBox. Perhatikam ketika sebuah button
kita pilih, terlihat garis kotak diluar border button tersebut. Area itu
menunjukan area yang masih terkena kamampuan Touc dari button. semua control memiliki hal tersebut. Ubah titletext di Xaml sesuai keingin anda.

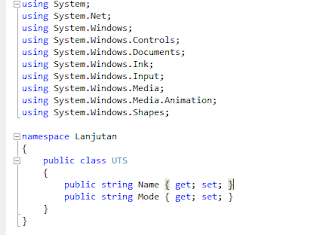
- buat terlebih dahulu class baru dengan cara : klik pada judul aplikasi => add => class : buat nama class sesuai prorgram yg ingin kita buat

- Double klik di button akan menampilkan
code-behind dari halaman yang sedang aktiv. Tambahkan fungsi untuk mengubah
title nya dan masukkan scripnya.
3. 6.
6. Membuat Class & namespace
- Tambahkan sebuah Button,dan dua TextBox dari
ToolBox. Perhatikam ketika sebuah button kita pilih, terlihat garis kotak
diluar border button tersebut. semua control memiliki hal tersebut. Ubah titletext di Xaml sesuai keingin anda.

- Double klik di button akan menampilkan
code-behind dari halaman yang sedang aktiv. Tambahkan fungsi untuk mengubah
title nya dan masukkan scripnya.
Jika sudah
Run program…. Maka akan muncul seperti gambar di bwah ini jika klik
Button TextBox.
3.
7. Penggunaan collection
- Tambahkan sebuah Buttons dan TextBlock dari ToolBox. Perhatikam ketika sebuah button kita pilih, terlihat garis kotak diluar border button tersebut. Area itu menunjukan area yang masih terkena kamampuan Touc dari button. semua control memiliki hal tersebut. Ubah titletext di Xaml sesuai keingin anda.
- Double klik di button akan menampilkan code-behind dari halaman yang sedang aktiv. Tambahkan fungsi untuk mengubah title nya dan masukkan scripnya.
Jika sudah
Run program…. Maka akan muncul seperti gambar di bwah ini jika klik
Button TextBox.
Oke sobat-sobat A-M mungkin yang sebelum –
belumnya penempatan tanggal bulan dan tahun adalah default. Nah bagemana jika
ingin menempatkan tanggal terlebih dahulu atau tahun terlebih dahulu.. ?
gampang caranya seperti gambar dibawah.



















Tidak ada komentar:
Posting Komentar